今回はすこーし、テクニカルな内容です。
ブログ開設2日目の初心者には、少し厳しい内容かもしれないので、
- ブログはじめて1ヶ月で、3記事くらいは書けた
- とりあえず10記事書いてみたけど、なーんか読まれる気しない
- A8.netとか登録済みで、貼れそうな広告探して記事書いてみようかな〜って迷ってる2ヶ月目ブロガー
最初の村を出て、
雑魚モンスターなら、3攻撃くらいで倒せるぞーくらいのレベルの人には、ささる内容です。
では、いきます。
パッと見で「スルスル読めるブログ」
みなさん、WordPressで改行したあとに空白入れるときってどうやってしてますか?
まさか、エンターキー連続押しして空白つくったり、してませんよ、ね。
いやいやALT+エンターキー使えば良いんでしょ?
そもそも、改行してない?
どれもこれもイカンですよ~。
やってしまっている人は、このブログを最後まで読めば
正しい改行(空白の作り方)を手に入れて、SEOの対策までできてしまいます。
ぜひ、最後まで読んで、自分のものにしてください。
まず、人って、
「ブログ読まないんですよ」
見てるんですね、流すんです。
それで、自分のほしいところだけ切り取って、そこだけチラッと見て終わるんですよ。
すぐ読むのやめる。
だから、
自分しか読まない何気ない毎日の日記とか
お料理日記とか
子どもの成長記録とか
うんうん、書きたいのはわかります。
実は私も雑記ブログではそれに近いの書いてます。
日記だったら、まあ多少読みにくくても問題ないですが。
でも、やっぱりブログ書いてるなら、たくさんの人に読んでもらいたくないですか?
そして…
あわよくば、ブログからの収入がほしい!!!
これなんですよね。
前回の記事で月数万なんて目指すのは無謀だって言ったばかりですが
ゆくゆくはブログで月10万とか稼いで
湿気と熱気でムンムンの満員電車乗ってる間も
上司にムチャな指示されて、ヒーヒー報告書書いてる間も
4畳のせっまい部屋にせんべい布団敷いて寝てる間も(さすがにこれはないか笑)
チャリンチャリンってお金を生み出す資産にしたい…
誰もが夢見ちゃいますよね。
じゃあ、そこにたどり着くにはどうすればいいのか?
とりあえずが人が見やすい
「とじるボタン」押されずに済むブログ書きましょうよと。
スッと頭に入ってきやすいブログ、書いてみませんか?
ってことで、長々とすみません。
今回は改行(空白)にスポットライト当てていきます。
100%閉じられるブログ
まずは、改行なしの読みにくい文章の例文から紹介します。
笑いますよ。
こんな感じでキチキチに改行無しで何なら全然句読点もなくて漢字ばっかで1文に何個も何個もメッセージが組み込まれていて箇条書きが一つもなくてTwitterの140文字カツカツに詰めていくレベルの文章って誰も読みたくないですよね。てか読みにくすぎですよね。だけど実はこれが意外にやってる人が多くてですねここまで極端な例じゃなくても結構ギチギチに文章書いちゃう人ってホント多い。でも私はこういう文章でも割と好き。だって本ってだいたいこんな感じじゃない?まぁこれはさすがに極端だけど。だからこういう文章って勉強系特化ブログとかでかつターゲットが本好きのかなり活字慣れしている人じゃなきゃ読んでくれません。一生懸命書いた文章だけどこんな読みにくい文章でラブレター書いたとしても残念ながら1%くらいの人しか最後まで読んでくれないんですよ。残りの99%の人は1行目で読むのやめます。フラれたくなかったらLINEで長文で告白する時はちゃんと改行しましょうね。
どうでしたか?
あなた、1行目も全部読まなかったでしょ?
読みにくいブログのポイントを
100%果汁ジュースみたいにぎゅっと濃縮還元してみました。
つまり、見やすいブログって
- 句読点つける
- 改行する
- 漢字は少なめに
- 改行して空白いれる
- 1文に1メッセージ
- 改行して空白いれる
- 箇条書きを使う
- 改行して空白いれる
結論:改行して空白いれましょう。
99%の人が読み飛ばすけど説明します
初心者がやってしまいがちな空白の入れ方として
エンターキー連続ぽちぽちがあります。
楽ちんですもんね。
ぽちぽちするだけだし。
でもこれって、実は重大な落とし穴があるんですよ。
俺、Alt+エンターキー派だから大丈夫っしょ?
って人もダメですよ。一緒です。
結論から言うと
SEOの評価が悪くなっちゃうかもしれないんです。
なぜか?
理由は、HTML文章の特徴にあります。
HTMLとか言われてもわかんねーって人のために超簡単にざっくり説明すると
私たちが編集しているブログは
- 人が読める形式
- ロボットが読める形式
この2つの種類で表示されていて
ロボットが読める形式がHTMLっていうんです。
SEOはロボットが読める形式を基準に判断されています。
だから、見た目的にはなーんにも問題なさそうなんですけど
Googleさんから時々やってくる
検索順位格付けロボットくんが見た時に
おい、なんじゃこりゃ!?読めたもんじゃねえな!
ってなるわけなんです。
わかりにくいと思うので、簡単に例えると
こんな感じってのを書いてみました。
これ見たら誰でもイメージわくと思います♪
全然問題ないキレイな空白!
普通じゃね?
大丈夫でしょ!
全然問題ないキレイな空白!この下空白!
普通じゃね?この下空白!
大丈夫でしょ!この下空白!
例えるなら、こんな感じです。
ロボットから見ると
いらん文字だらけで読みにくいんですよ。
これで、記事の内容判断されたらたまったもんじゃないですよね。
ってことで、今日からエンターキーでの空白作りは卒業しましょう!
初心者向け魅惑の「スペーサー」
まずは、超初心者向けの空白の入れ方を教えちゃいます。
その名も
「スペーサー」
聞いたことあります?
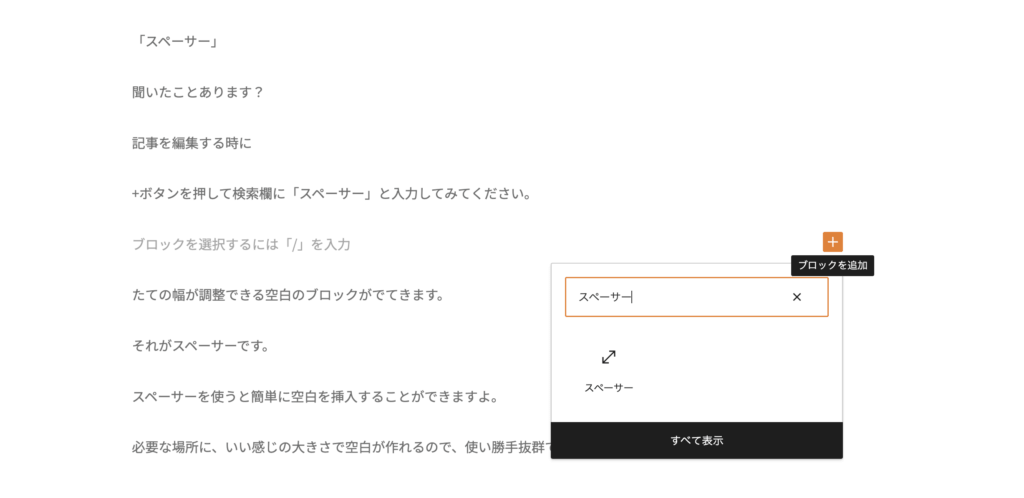
記事を編集する時に
+ボタンを押して検索欄に「スペーサー」と入力してみてください。

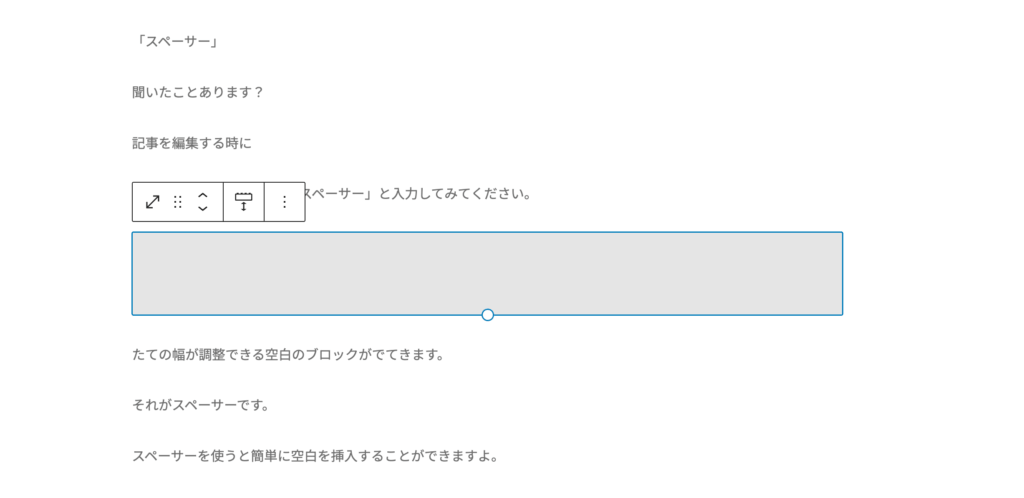
たての幅が調整できる空白のブロックがでてきます。

これがスペーサーです。
スペーサーを使うと簡単に空白を挿入することができますよ。
必要な場所に、いい感じの大きさで空白が作れるので、使い勝手抜群です。
じゃん!
こんな風に、ながーい空白も一発ラクショーです。
スペーサーをうまく使えるようになれれば
機械的だったブログ記事が一気に垢抜けます。
ちょっと区切りたいところに空白入れるだけで
読者も読み続けやすく
離脱率が20%くらいは下がります。
SEO対策としてもバッチリなので
格付けロボットくんは
ほうほう、空白使ってんな。コイツ…デキる。
となって、順位上げてくれるかもです♪
良いことづくしなので
これからはスペーサーを活用して検索表示順位をガンガン上げていきましょう!
気合いでいける垢抜けブログの作り方
というか、これまで私のブログ読んでて、なーんかスペース多いなぁって思いませんでしたか?
文と文の間の空白部分広いなぁ〜
なんかスルスル読めちゃうなぁ〜
って思ってくれませんでした?笑
思いましたよね?笑
ネタバレすると、空白(余白)あえて広くしてます。
空白多いほうが長文ニガテって人でも読みやすいかなって思ったので。
個人的には本みたいに文章ギチギチ専門サイトもいいかと思ったんですけど
このサイトはあくまで初心者向けなので
そして、ブログ初心者はとにかく読まれるブログを書いた方がいいと思うので
デモンストレーションも兼ねて、空白多めにとってます。
そして、空白自動化という衝撃のフレーズに気づかれましたか?
お気づきの方もいるかもしれませんが、私スペーサーはほとんど使ってません。
文章と文章の間に空白(余白)入れるのに、いちいちスペーサー出してきてたら時間かかりすぎます。
ということで、今回特別に!!
空白作りを自動化する方法教えちゃいます♪
空白を制する者こそがブログを制する。
ちょいムズかもしれないですが、真似できた人はちょっと垢抜けたブログが書けるようになります。
空白大好き上級者向け改行自動化コピペコード
p{
margin: 4em 0;
}これが魔法の呪文です!!
ウィンガーディアムレビオーサ!!
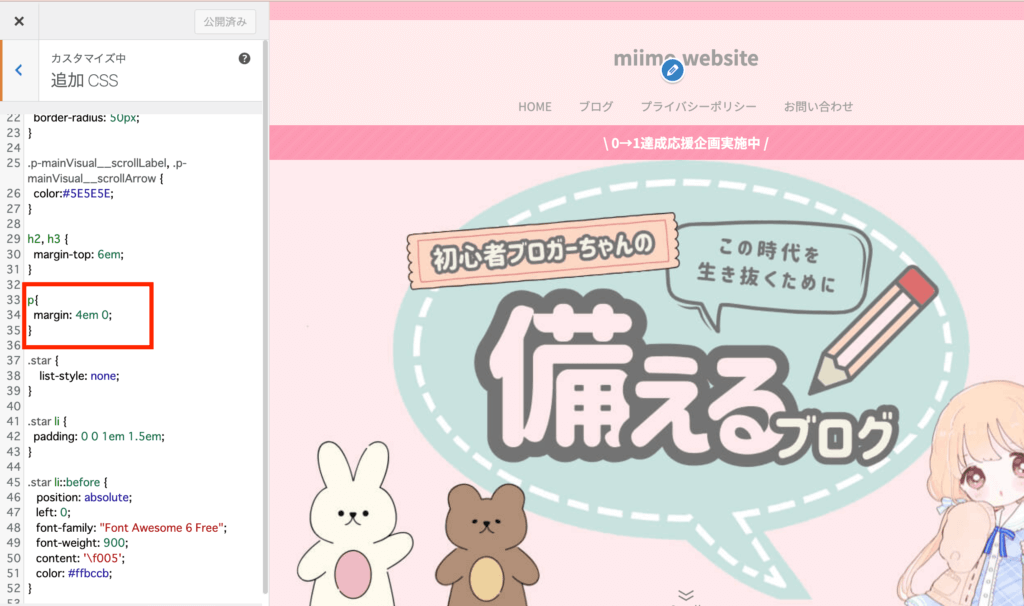
これをどこに貼り付けるかというと、画像で説明した方が早いので画像貼っときますね。
テーマのカスタマイズ画面を開きます。

一番下の追加CSSをクリックしてください。

ちょっと私は余計なコード書いてしまってるんですが、普通はまっさらで何も書いてない状態が正解です。
何行目でもOKなので、赤枠で囲ってるみたいに貼り付けるだけです。
コピペだけで、簡単に余白がある記事が書けます。
最後に
今回はかなりテクニック要素が強い記事になってしまいました。
こういうちょっとしたテクニックを知ることも0→1達成には必要ですが、
もっと根本的なマインドを鍛えることで、はるかに楽して0→1が達成できます。
むしろ、マインド面が欠落してて、
枝葉のノウハウだけを持ってる人って非常に多い。
最終回の第4弾では、ブログ、副業、アフィリエイトなど、収益化を目指す人にとって必須のマインドについて書いています。
ご縁があって、月収1000万の経営者の方に直接お話聞くことができたので、間違いないです。
このマインドがないことには、収益化は始まりませんので、
ぜひ最後まで読んで結果出されてください。